Elküldte a „tökéletes” grafikát a nyomdába, de azt a visszajelzést kapta, hogy vektorra lenne szükségük? Az ügyintéző valamilyen raszteres állományra hivatkozott? Ismerje meg a legfontosabb jellemzőket, hasonlóságokat és különbségeket a vektor és raszter között!
Mi az a raszterfájl?
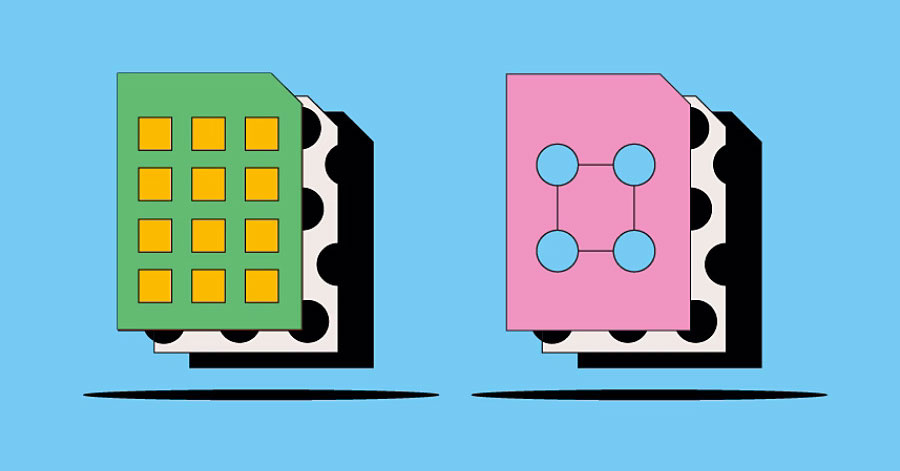
A raszterfájlok képpontokból – apró színes négyzetekből – összeállított képek, amelyek nagy mennyiségben rendkívül részletgazdag képeket, például fényképeket alkothatnak. Minél több pixel (képpont) van egy képen, annál jobb lesz a minőség és ugyanez igaz fordítva. A kép képpontjainak száma a fájl típusától függ. A legelterjedtebb raszteres állományok: JPEG, PNG, TIFF, GIF.
Mi az a vektorfájl?
A vektorfájlok matematikai egyenleteket, vonalakat és görbéket használnak rögzített pontokkal egy rácson a kép létrehozásához. A vektorfájlban nincsenek pixelek. A vektorfájl matematikai képletei alakot, szegélyt és kitöltőszínt rögzítenek a kép elkészítéséhez. Mivel a matematikai képlet bármilyen méretre alkalmazható, a vektorképet felfelé vagy lefelé méretezheti anélkül, hogy befolyásolná a minőségét.
Mi a különbség a raszteres és a vektoros fájlok között?
A raszteres és a vektoros fájlok a vizuális tartalomhoz használt két legnépszerűbb formátum. Nagyon különböző módon jelenítik meg a képeket, ezért sokat kell mérlegelni, amikor eldöntjük, melyiket használjuk. Néhány fő különbség a raszter és a vektor között:
Felbontás.
Az egyik fő különbség a raszteres és a vektoros fájlok között a felbontásukban van. A raszterfájlok felbontását DPI-ben (pont per hüvelykben) vagy PPI-ben (pixel per hüvelykben) nevezzük meg. Ha egy raszteres képet felnagyít megjelennek a képpontok.
A raszteres fájlok szélesebb színválasztékot jelenítenek meg, nagyobb színszerkesztést tesznek lehetővé, és finomabb fényt és árnyékolást mutatnak, mint a vektorok – de átméretezéskor veszítenek a képminőségükből. Az egyik egyszerű módja annak, hogy megállapítsa, hogy egy kép raszteres vagy vektoros, ha megnöveli annak méretét. Ha a kép elmosódottá vagy pixelessé válik, akkor több mint valószínű raszterfájlról van szó.
A vektoros képfájlok esetében a felbontás nem probléma. A vektorokat végtelenségig átméretezheti és átalakíthatja anélkül, hogy a minőségük romlana. A vektoros fájlok népszerűek azoknál a képeknél, amelyeknek sokféle méretben kell megjelenniük, például egy logó esetében, amelynek tökéletesen kell megjelennie a névjegykártyán, de akár az óriásplakáton is.
Felhasználási területek.
A digitális fényképek általában raszteres fájlok. A digitális fényképezőgépek, okostelefonok kamerái által készített fotók raszteres fájlok – és az interneten látható képek is leggyakrabban raszterek. A raszterfájlokat általában képek, fényképek és grafikák szerkesztésére használják.
A vektoros fájlok jobban működnek digitális illusztrációkhoz, összetett grafikákhoz és logókhoz. Ennek az az oka, hogy a vektorok felbontása átméretezéskor változatlan marad, így sokféle nyomtatott formátumhoz alkalmasak.
Egyes projektek raszteres és vektoros képeket is kombinálnak. Például egy kiadvány vektorgrafikát használ a cég logójaként, de raszteres fájlokat a fényképekhez.
Fájlméretek.
A raszteres fájlok általában nagyobbak, mint a vektorfájlok. Több millió képpontot és hihetetlenül magas részletgazdagságot tartalmazhatnak. Nagy méretük befolyásolhatja az eszköz tárhelyét, és lelassíthatja az oldalak internetes betöltési sebességét. A raszterfájlokat azonban tömörítheti tárolás és weboptimalizálás céljából, hogy gyorsabb és egyszerűbb legyen a megosztás.
A vektorfájlok általában sokkal kisebbek, mint a raszteres fájlok, és csak a tervezést meghatározó matematikai képleteket tartalmazzák.
Kompatibilitás és konverzió.
A raszterfájlokat számos különböző alkalmazásban és webböngészőben nyithatja meg, így azok könnyen megtekinthetők, szerkeszthetők és megoszthatók. A vektorfájlok megnyitásához, szerkesztéséhez speciális szoftverre van szükség. Van lehetőség vektorfájlokat raszterré, vagy raszteres fájlokat vektorrá alakítani, azonban ez nem minden esetben jelent megoldást, és a kapott eredmény sem lesz az eredetivel megegyező.
Fájl- és kiterjesztési típusok.
A szoftver általában meghatározza a fájltípust, legyen az raszteres vagy vektoros. A raszteres és vektoros fájloknak többféle típusa és kiterjesztése létezik, mindegyiknek megvan a maga sajátossága.
Elterjedt raszteres fájltípusok: .jpg, .png, .gif, .bmp, .tiff, .psd
Elterjedt vektoros fájltípusok: .ai, .eps, .svg, .ps, .cdr
Gyakran ismételt kérdések
Honnan tudhatja, hogy egy kép raszter vagy vektor?
A fent felsoroltakhoz hasonló vektorfájl-kiterjesztések keresésével ellenőrizheti, hogy egy kép vektor-e. Egy másik módszer a kép átméretezése. Ha megőrzi ugyanazt a felbontást, amikor növeli a méretét, akkor valószínűleg vektorfájlról van szó. Ha a kép pixelessé válik, az valószínűleg raszterfájl.
A PDF raszter vagy vektor?
A legtöbb PDF vektorfájl. Ez azonban a dokumentum létrehozásához használt programtól függ, mivel a PDF-ek raszterfájlként is menthetők. Például minden Adobe Photoshop segítségével létrehozott PDF raszterfájlként kerül mentésre. De egy PDF fájl tartalmazhat egyszerre raszter és vektor elemeket is.
forrás: Adobe